Blogging with Google is an advantage. Blogger platform is getting better than any previous trends. With continuously demanding features getting onto the scene, here are just few steps which could produce to have Comment Form Beneath Your Post.
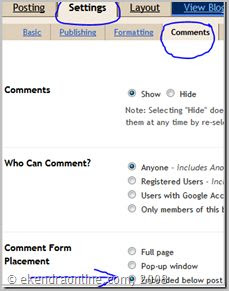
2. Follow ’settings’ > ‘comments’ and check for options next to ‘Comment Form Placement’. Select the option ‘Embedded below post’.
3.Then click on ’save settings’ button and check your blog for the embedded comment form.
Good as far as it seems, check your blog now for update. However, if you're not able to see the embedded comment form, you might be using a different templates or a customized blogger template. No need to worry. Read Below.
METHOD ONE
Go to settings > Layout > Edit HTML and look for the following code.
Replace the above code with the following:
METHOD TWO
If above method does not work, check out the second method. Look for this code:
Found? Add the following line after the above line and see the comment form in action!
In my case, the method two worked. If you're still having problem, you may try the default templates from Blogger. You can see this comment form in action below post.
Ref:
Originally this hack was suggested by Amanda to Blogger, find the original post here. Finalized by official Blogger in Draft Blog.




1 comment(s):
awesome just awesome great !
Post a Comment